"Visualize & navigate your codebase, from architecture to functions."
TL;DR: CodeViz builds a visual map of your codebase that makes it easy to understand and navigate. Software engineers spend 70% their day reading existing code to gather context - they’re fixing that. Ask: Try their VS Code Extension, tell them what you think, or set up CodeViz for your team!
Founded by Liam Prevelige & Will McCall -- they are building CodeViz, the dev tool they wish they had at Tesla. From potato cannons to arbitrage bots, they’ve been hacking projects together since meeting at Dartmouth 5 years ago.
❗The Problem:
Like most developers, Liam and Will were frustrated that 70% of their time was spent reading existing code to gather context, instead of actually writing code.
🛠️ The Solution:
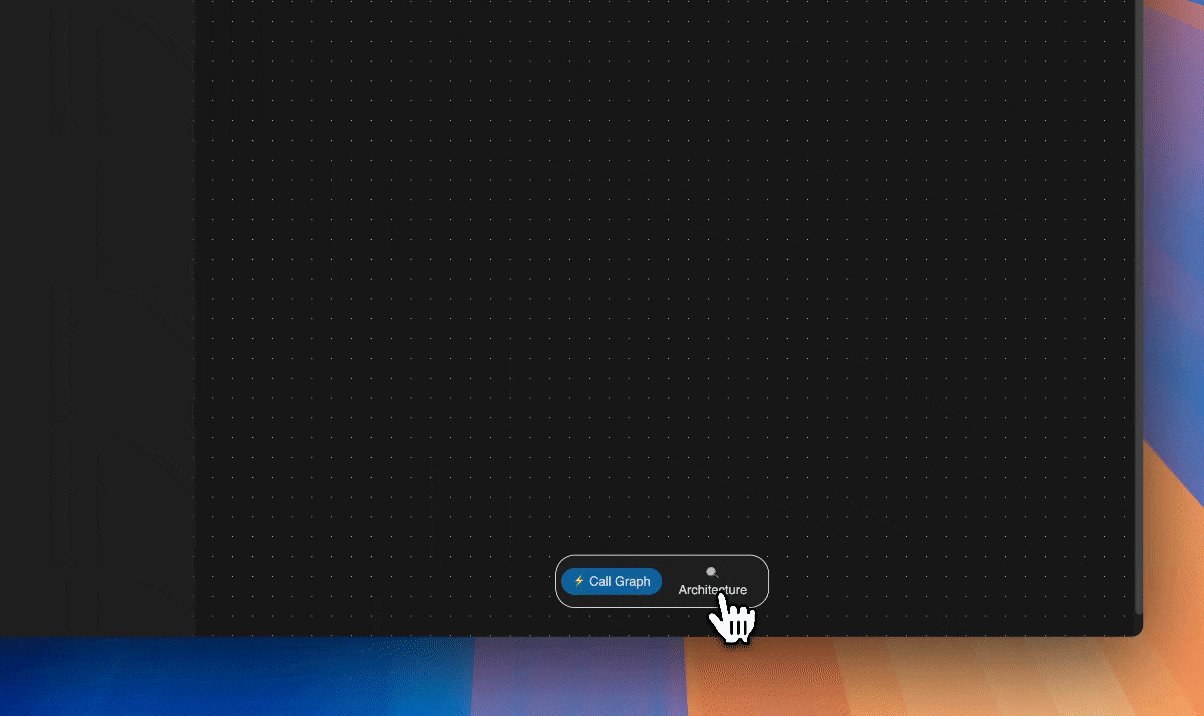
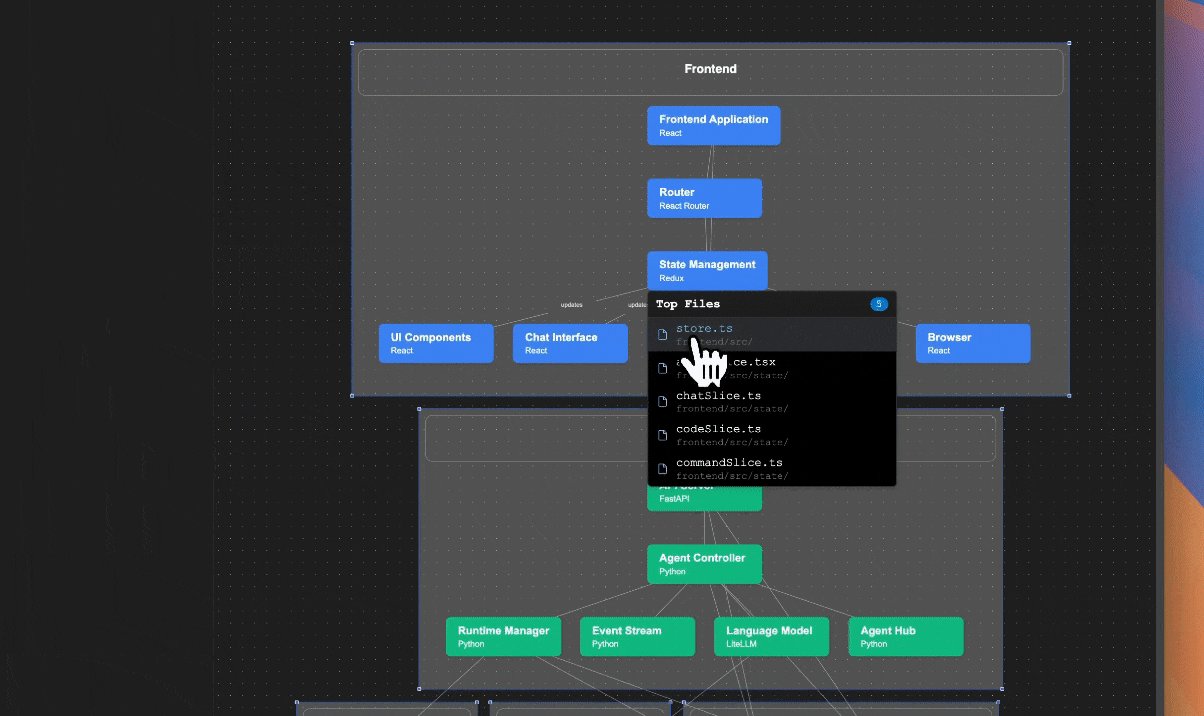
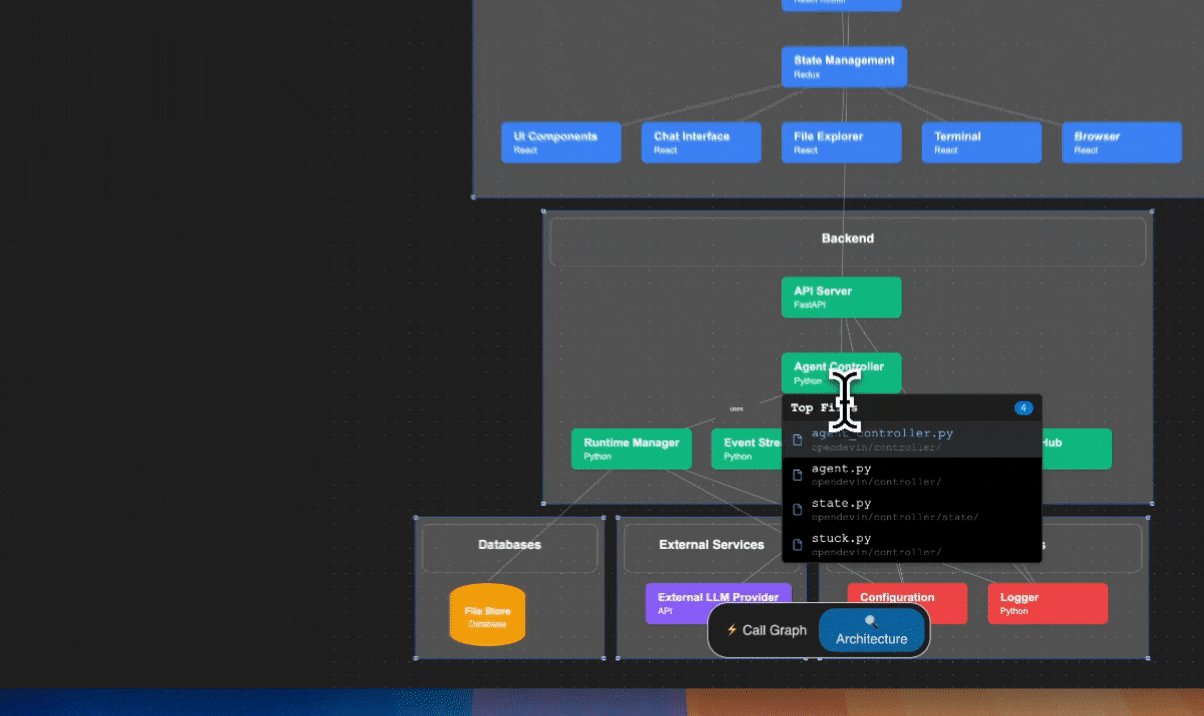
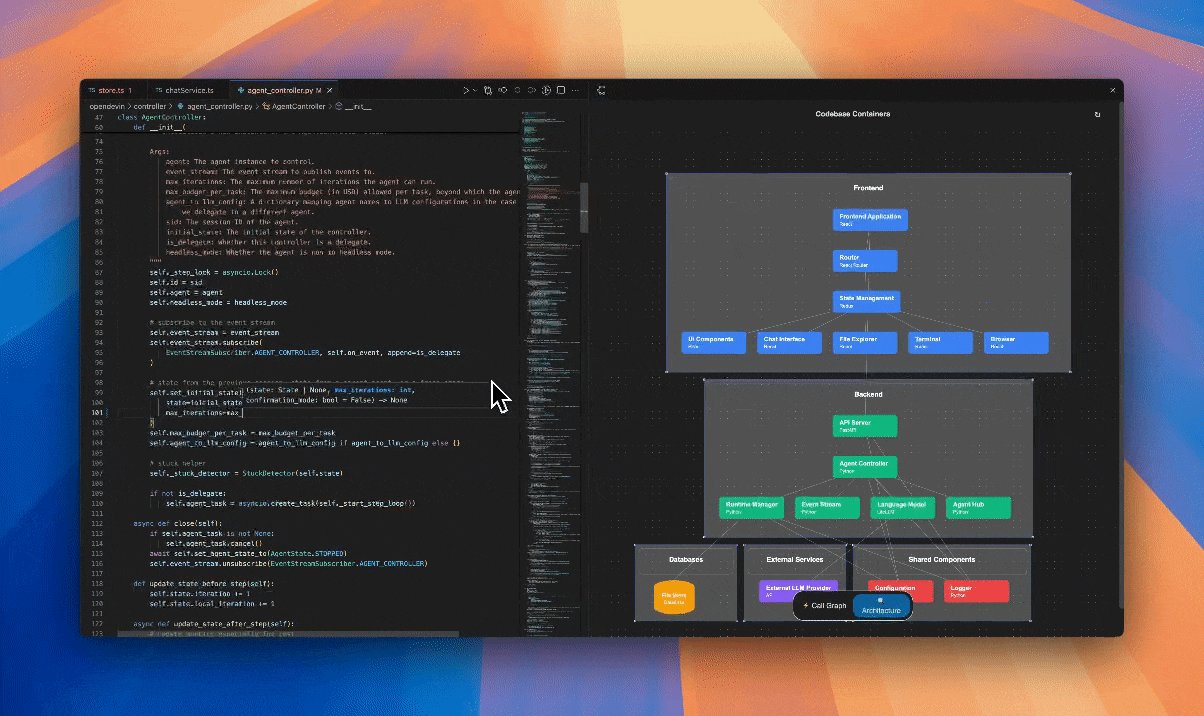
Their VS Code extension creates an interactive map of codebases - from high-level system architecture to function calls. Their goal is to give all developers the deep contextual knowledge that’s core to 10x engineers.
Engineers from Amazon, Roblox, and Microsoft are already using CodeViz to quickly understand and navigate code.

Navigate through the actual flow of your code, rather than file structure.
The Ask: Try Codeviz!
- Install CodeViz from the VS Code Marketplace and give it a spin in your projects.
- Schedule a chat to learn about their business and enterprise packages.
If you hear your friends or co-founders complaining about navigating, organizing, or understanding code, please send them to the team! You can reach Liam or Will anytime.
Learn More
🌐 Visit www.codeviz.ai to learn more.
💾 Install CodeViz from the VS Code Marketplace and give it a spin in your projects.
.png)