ion Launches: AI Development For Your Non-Technical Team
"ion is the AI visual editor for your codebase."
tldr: ion is a visual editor for your codebase that lets non-engineers (PMs, designers, marketers) safely edit, refine, and ship UI changes—while maintaining code quality.
Founded by Samraaj Bath & Samuel Barnholdt
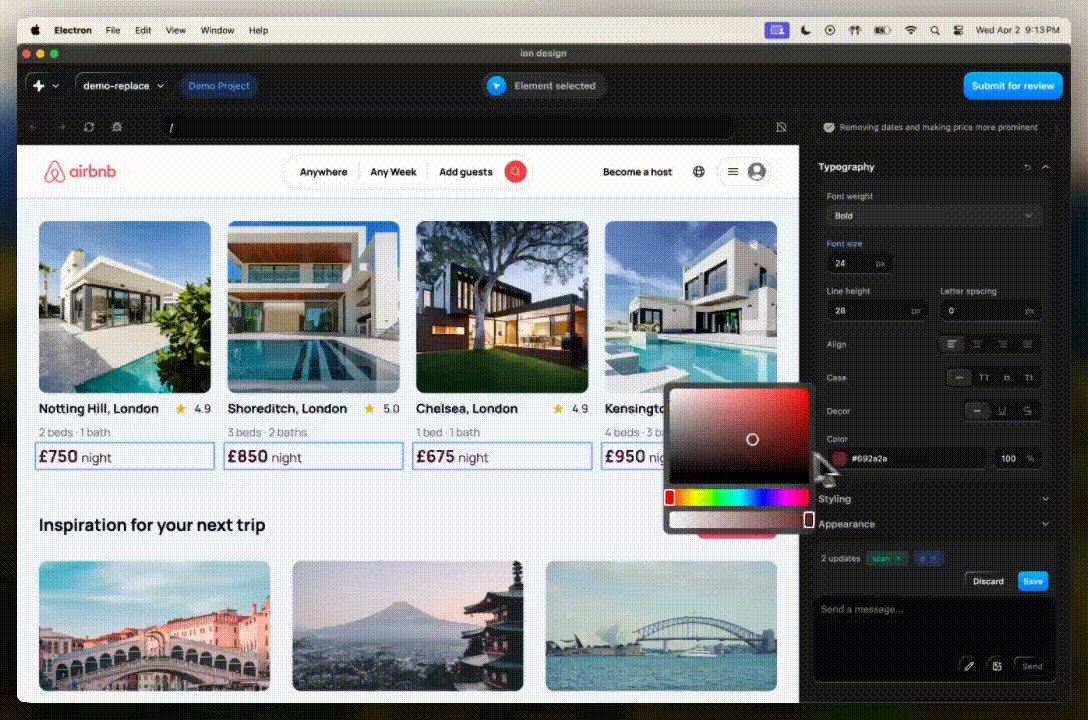
Safe “vibe coding”, made for your team
- Built for your codebase: ion connects to your github and understands your set up (design system, tokens, components, version control) to ensure changes use existing patterns and fit architecture. Setup takes seconds.
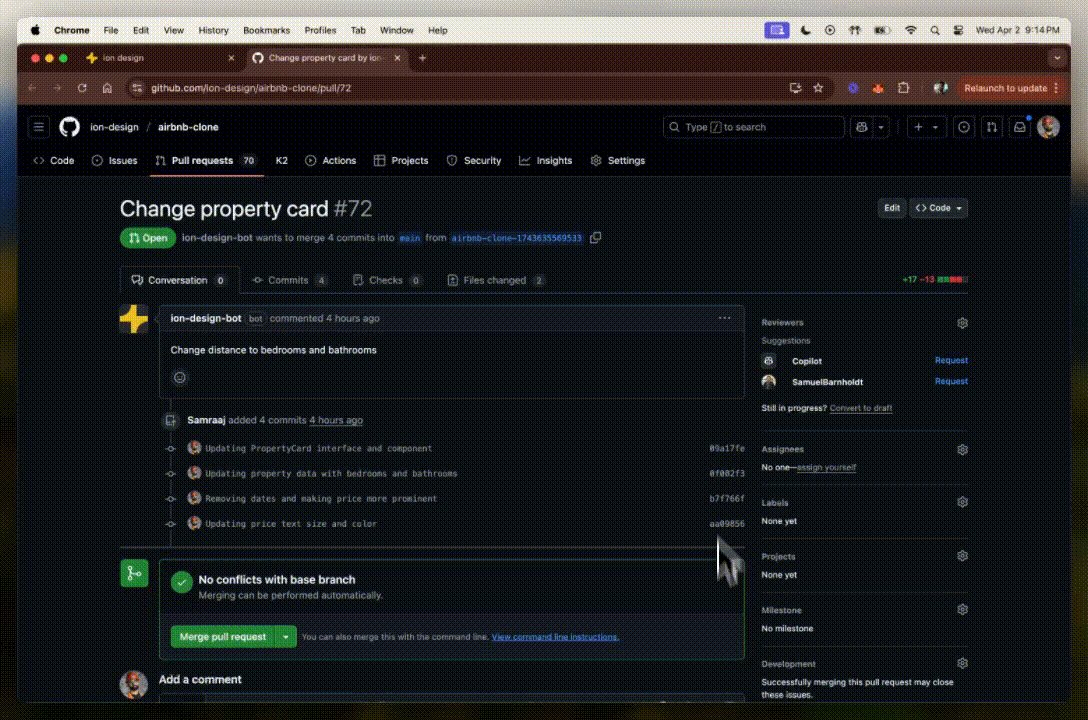
- Easy for non-technical team: ion serves a figma-like experience, so PMs and designers have a familiar interface to make product changes. ion automatically opens PRs so your usual review process stays intact.
- Faster Iteration: No more endless backlogs, Figma → Dev → QA loops, or “design doc limbo.” ion makes smaller (but crucial) changes easy, and keeps your engineers focused on the big stuff.
Problem
Product teams are split in to two camps:
- Those who can ship (engineers).
- Those who can’t ship (PMs, designers, marketers, etcc)
Small changes—marketing pages, design tweaks, growth experiments—get stuck behind bigger features and developer bandwidth.
But they’re inherently different work and shouldn’t be at odds with one another.
Solution
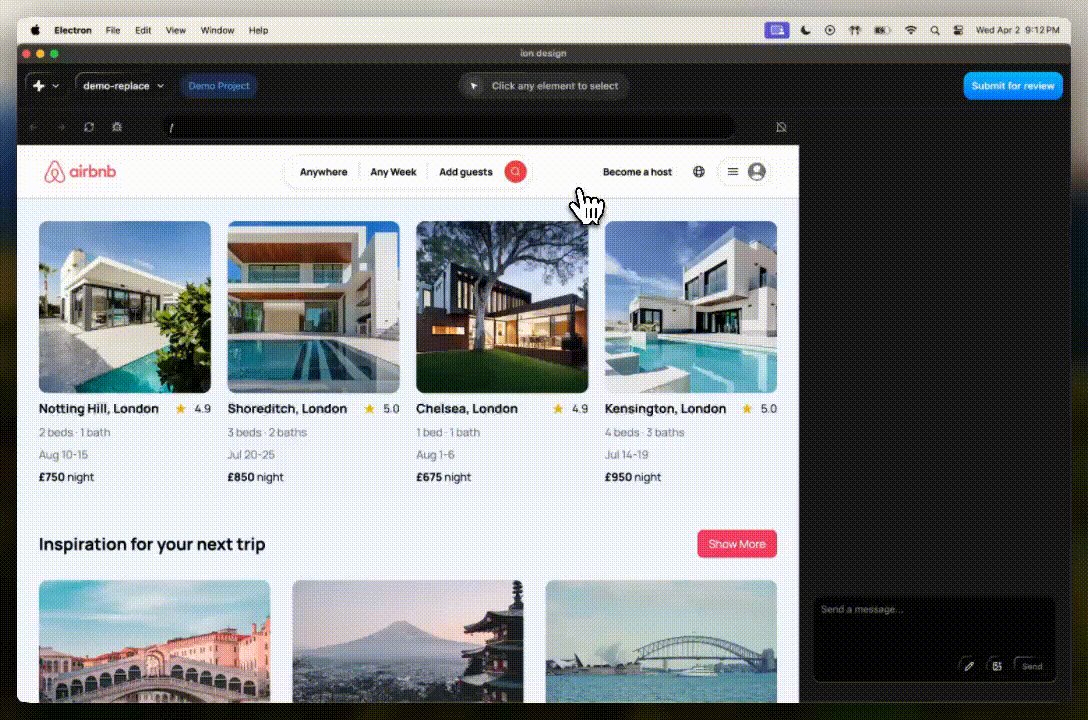
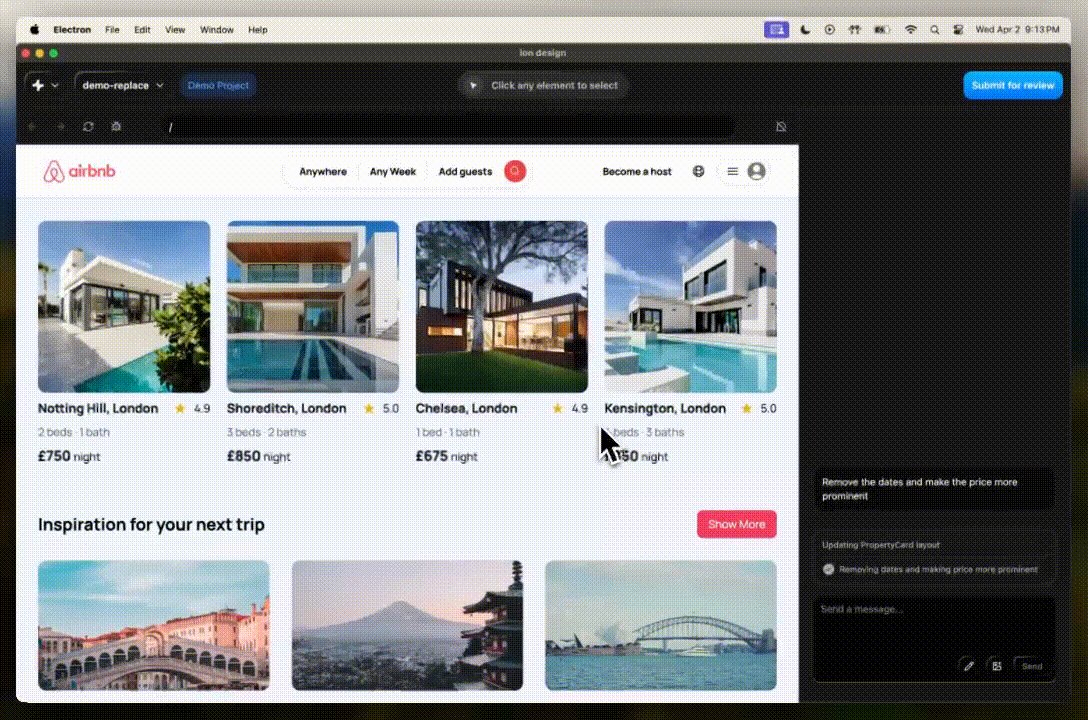
With ion, your entire product team gains the ability to ship through a simple visual editor.
Your team can either point and describe their changes through natural language, or enter “design mode” to get a Figma-like editor built on top of your codebase.
ion automatically wires everything into GitHub branches/PRs, so you still maintain engineering rigor.
Engineers are freed up to focus on high-leverage work (architecture, data, business logic), while non-technical folks self-serve on UI changes, experiments, front end, and other changes.
How it’s being used today:
- Rapid Product Iteration
- Instead of back-and-forth on Slack or Loom videos, designers/PMs can open an ion link for a given branch, visually tweak what’s needed, and ship updated PRs.
- Design Fixes
- Designers fix design issues directly within ion rather than piling up a backlog of styling tickets. Some teams even skip Figma altogether for minor tweaks.
- Growth & Marketing
- Launch new landing pages, promotions, or experiments at lightning speed. No more waiting on the dev queue for something as simple as a copy change.
Learn More
🌐 Visit ion.design learn more.
✨ Download ion now - it’s free to start 🙂
📅 Book some time to chat on the team's calendar
📩 Email the founders here.
👣 Follow ion on LinkedIn & X.
Simplify Startup Finances Today
Take the stress out of bookkeeping, taxes, and tax credits with Fondo’s all-in-one accounting platform built for startups. Start saving time and money with our expert-backed solutions.
Get Started











.png)









